Thema: Wie werden Daten, die auf externen Servern gelagert sind, per URL abgerufen und weiterverarbeitet bzw. wie identifiziert man den Typ der Daten, um das richtige Vorgehen auswählen zu können. Es wird differenziert zwischen JSON, HTML und „sonstige Daten“.
1) Ist es JSON?
Die Wahrscheinlichkeit liegt nahe, wenn es sich um Daten handelt, die über eine API bereitgestellt werden, es kommt aber auch in anderen Fällen vor. Die Daten sind grundsätzlich in geschweifte Klammern eingeschlossen, Bezeichnungen und Werte pflegen in doppelten Anführungsstrichen zu stehen, ggf. finden sich mehrere Klammern nacheinander bei sogenannten „verschachtelten“ Daten. Ein Beispiel im Klartext: {"Haus":{"Etage_1":{"Wohnung_1_1":"42 Quadratmeter","Wohnung_1_2":"30 Quadratmeter"},"Etage_2":{"Wohnung_2_1":"72 Quadratmeter"}},"Kontakt":{"Name":"Alice","Mail":"info@example.com"}}
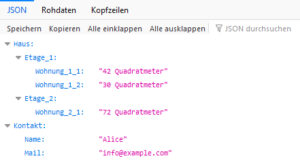
Kann die URL im Browser aufgerufen werden, dann werden JSON-Daten in den meisten Fällen bereits formatiert angezeigt, hier ein Beispiel im Firefox:

Bei Klick auf den Reiter „Rohdaten“ anstelle von „JSON“ ergibt sich wieder das vorherige Bild der Daten im Klartext.
Sieht das richtig aus? Dann direkt hier entlang: Home Assistant – externe JSON-Daten per URL abrufen.
2) Ist es HTML?
Das trifft auf die meisten „normalen Webseiten“ zu, also das, was sich so „generell im Internet findet“. Es sollte aber dennoch sicher identifiziert werden, denn die Variante um HTML abzurufen erwartet tatsächlich HTML-Code und wird andernfalls nicht funktionieren.
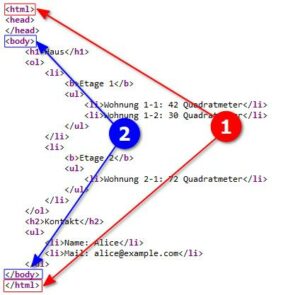
Am einfachsten schaust Du dafür kurz in den Quellcode, in Firefox beispielsweise mittels Rechtsklick auf die Seite (nicht grade auf ein Bild) und der Auswahl „Seitenquelltext anzeigen“ im Kontextmenü, hier in sehr minimalistischer Form (die meisten Webseiten enthalten wesentlich mehr Inhalt):

Zumindest das jeweils öffnende und schließende <html> bzw. </html> (1) und <body> bzw. </body> (2) sollte dargestellt sein. Häufig ist das Format etwas abweichend weil z.B. <html> noch weitere Angaben enthält: <html lang="de-de" data-lang-code="de-de" data-user-country="de"> - das spielt hier keine Rolle, wichtig ist nur, dass diese Angaben überhaupt vorhanden sind. Ist das der Fall, dann geht es hier entlang: Home Assistant – externe HTML-Daten per URL abrufen.
3) Es ist etwas anderes.
Du konntest weder JSON noch HTML identifizieren? Dann behandeln wir die Daten als „Klartext“. Das ist etwas bedauerlich, weil damit viele einfachere Möglichkeiten, auf spezifische Teile der Daten zuzugreifen, nicht vorhanden sind. Allerdings, vielleicht möchtest Du das ja ohnehin nicht, und falls doch, ein paar Möglichkeiten gibt es durchaus. Hier entlang: Home Assistant – externe Plain-Text-Daten per URL abrufen.